Animate It Wordpress

The Best Wordpress Call To Action Plugins Colorlib

How To Animate Text In Wordpress With Shortcodes Ultimate Greengeeks

Q Tbn 3aand9gcrufglziwcfiq8ij0vxk2xpxboiit7s Jhgqw Usqp Cau
Adding Css Animations To Wordpress Wp Engine

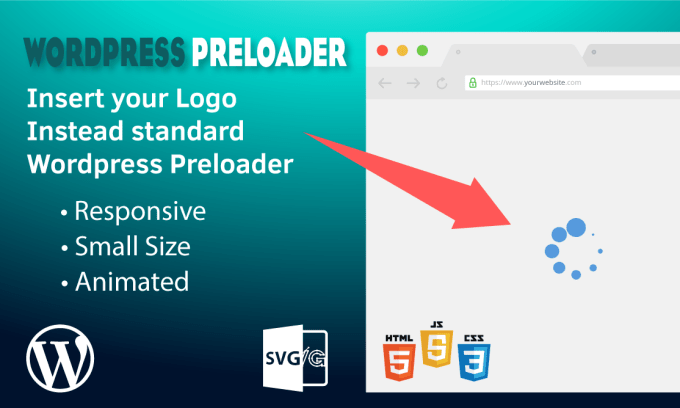
Step By Step Guide To Add A Preloader Animation To Wordpress

10 Cool Scroll Animation Wordpress Plugins Bashooka
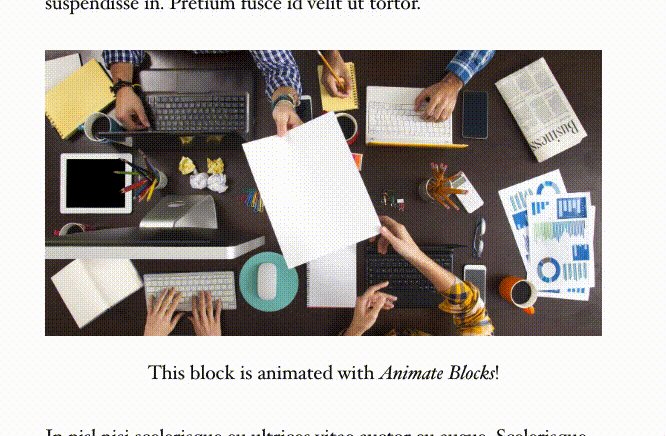
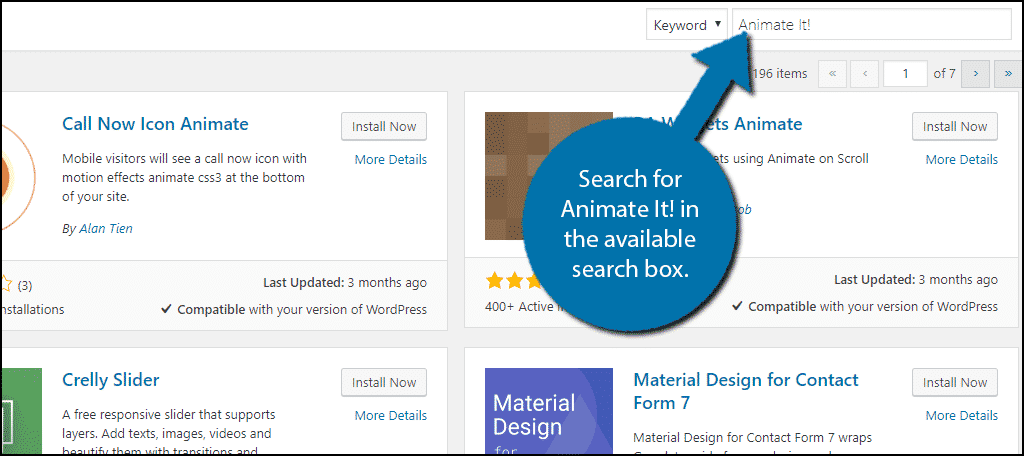
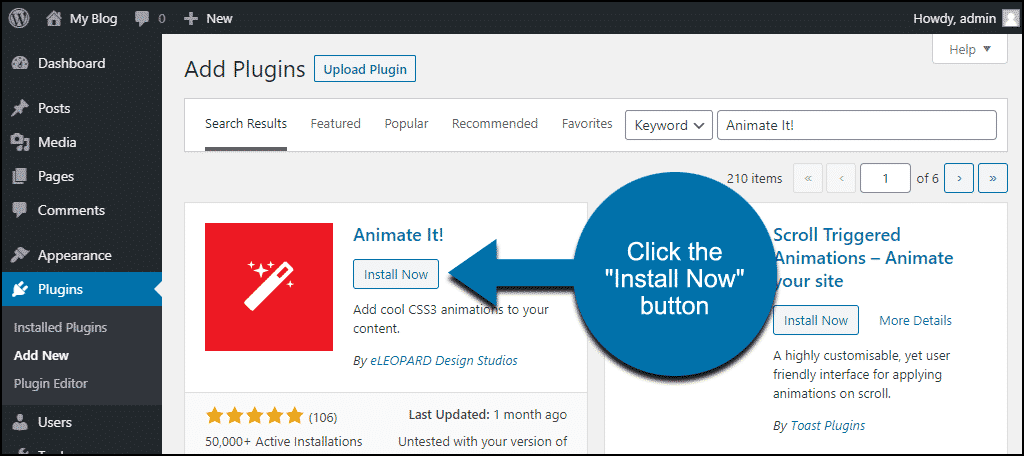
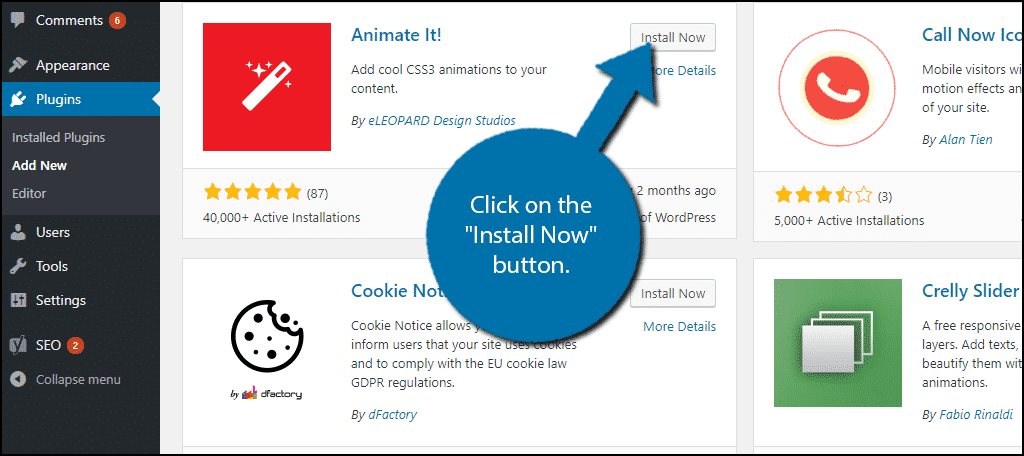
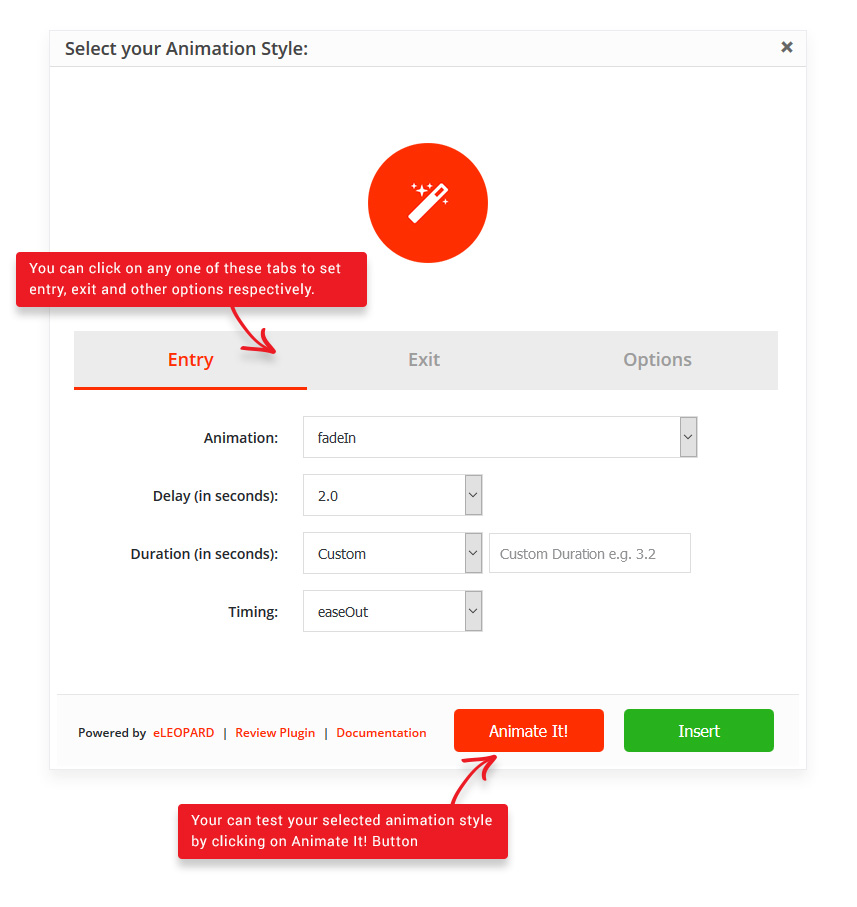
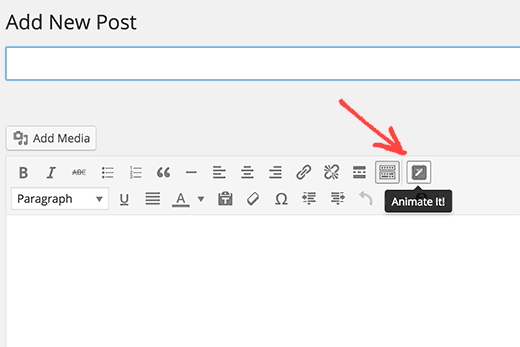
Animate Button - Add animation blocks in WordPress Post and Pages using the Animate It!.

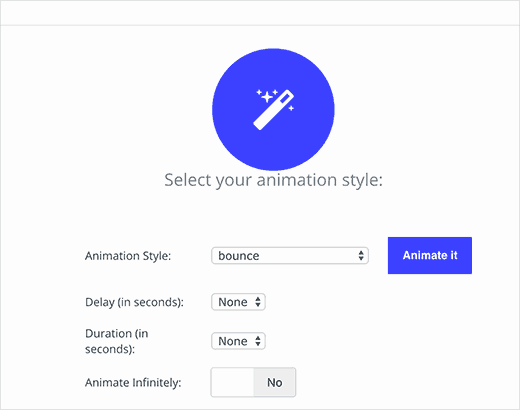
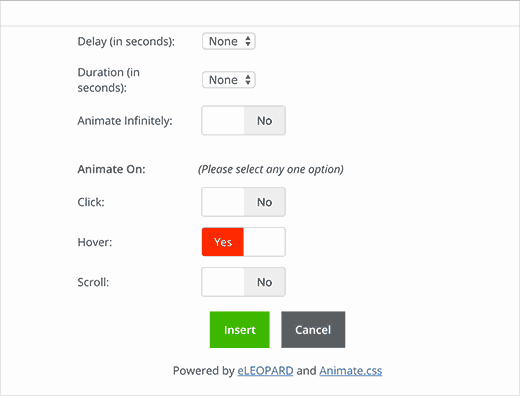
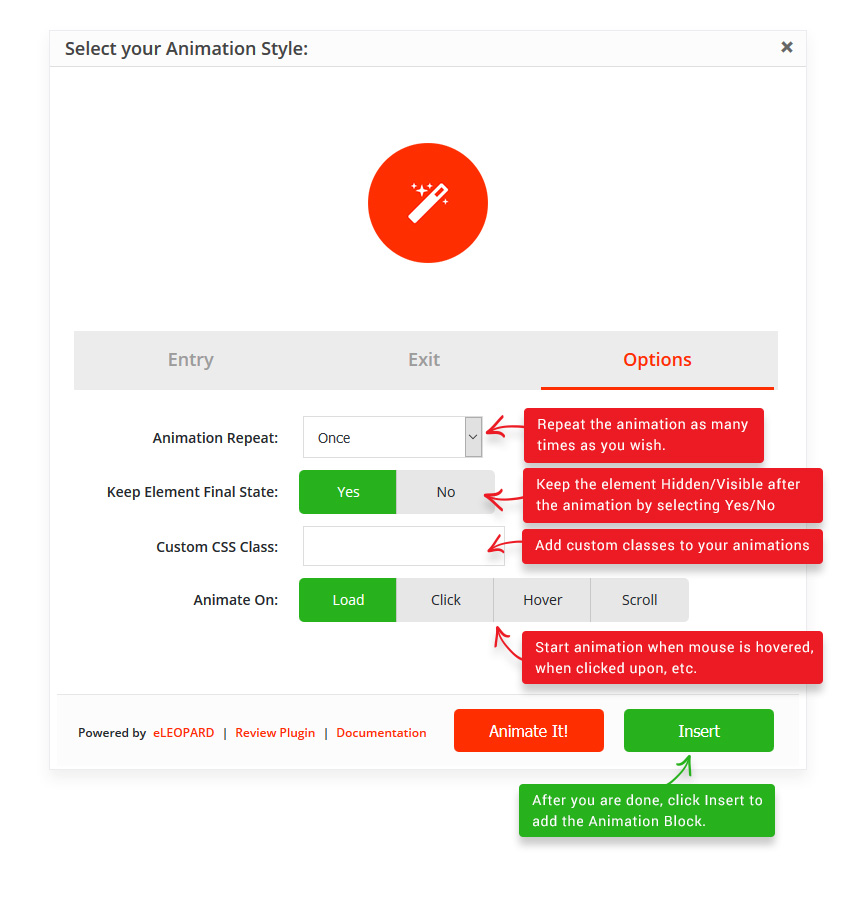
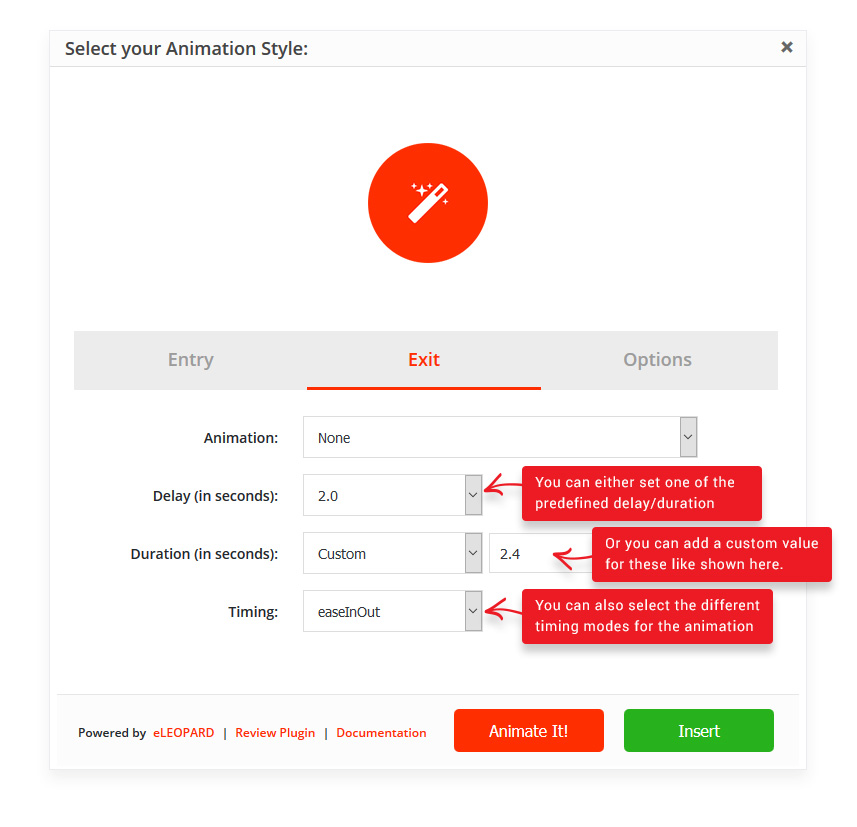
Animate it wordpress. Select Animation - After clicking Animate It!. There is only one variable required, “type.”. Button you will get a screen to choose animation.
The split text animation is special kind of WordPress animation. Animate Button - Add animation blocks in WordPress Post and Pages using the Animate It!. Other Options - Select other options like iteration count etc.
You’ll find PC and Mac user guides, offering very thorough guidance on all aspects of using Animate It!. Is one iteration of the animation. Select Animation - After clicking Animate It!.
Other Options - Select other options like iteration count etc. Other Options - Select other options like iteration count etc. Select Animation - After clicking Animate It!.
Easy CSS3 Animations for Wordpress Animate It!. Button you will get a screen to choose animation. Animating to Make People Smile.
Then collect your HTML5 animation files (HTML, JS and JPG) and upload them into. The shortcode is su_animate. Button you will get a screen to choose animation.
Create your HTML5 animation as you would normally in Animate. Is a free WordPress animation plugin that lets you add cool animation effects to your content. Entry Exit Animation - Select and configure the entry and exit animations.
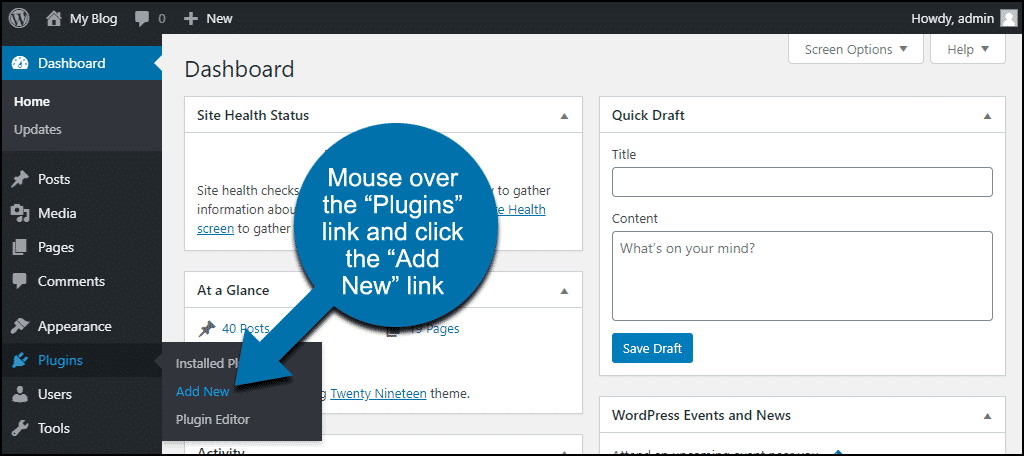
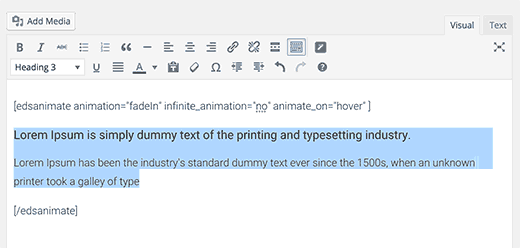
Button you will get a screen to choose animation. Select Animation - After clicking Animate It!. Open up a page in the WordPress editor and find the text you want to animate.
Using an animated WordPress theme for your website can bring attention to your brand, engage the viewers, drastically increase user interaction, and create a connection with the users. Other Options - Select other options like iteration count etc. Image Animation can be a powerful tool to bring life to a website and engage visitors with background, illustrations, parallax scrolling, cinemagraphs, and more.
If your query is more about technical set up or you’ve encountered a problem with, say, adding sound or saving your animations, software developer Kudlian can help. And if you are a WordPress user, you can use the Animate It!. Button you will get a screen to choose animation.
SB on Scroll Animation is a WordPress Animation Plugin which enables the users to add animations to their sites and thereby, making it more attractive for the audience. Entry Exit Animation - Select and configure the entry and exit animations. Entry Exit Animation - Select and configure the entry and exit animations.
Select Animation - After clicking Animate It!. Now just click preview to see the animation:. Animate It WordPress plugin is specially crafted for people who want to add text effects and stylings on their website.
If you use the “classic” WordPress editor, you’ll use the same process we’re showing here. Button you will get a screen to choose animation. Animate Button - Add animation blocks in WordPress Post and Pages using the Animate It!.
Select Animation - After clicking Animate It!. Along with HTML5, CSS3 is the acronym related to modern web design. Entry Exit Animation - Select and configure the entry and exit animations.
Welcome to Animate It!. What Are the Possibilities?. Other Options - Select other options like iteration count etc.
Bars are added via a Shortcode. Choose the animation type from the “Animation” drop-down menu. New to Translating WordPress?.
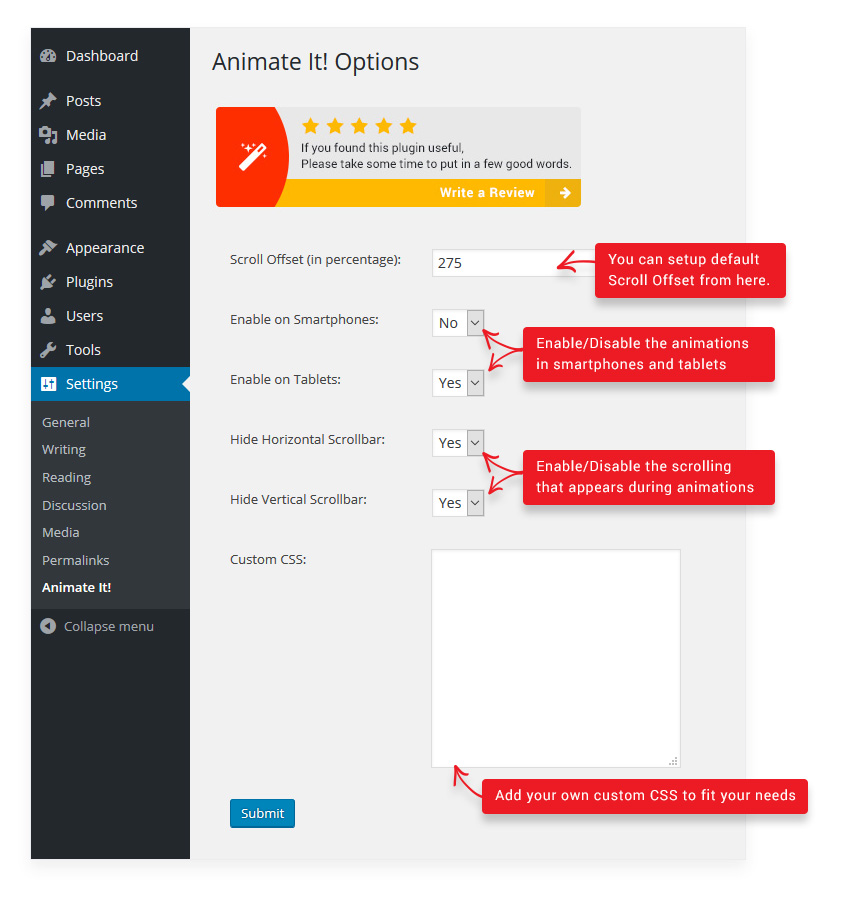
This plugin provides you with about 130 animation styles & still counting just to provide its users a quality service. Options to enable or disable animations on Smartphones and Tablets. Button you will get a screen to choose animation.
Entry Exit Animation - Select and configure the entry and exit animations. Top 10 Free Responsive Animated WordPress Themes In Posted on:. Rather than animate it over a time period, we’ll animate it via the scroll position by adjusting the animation-delayas the page scrolls.If the animation-duration is 1s, that means scrolling the whole length of the page.
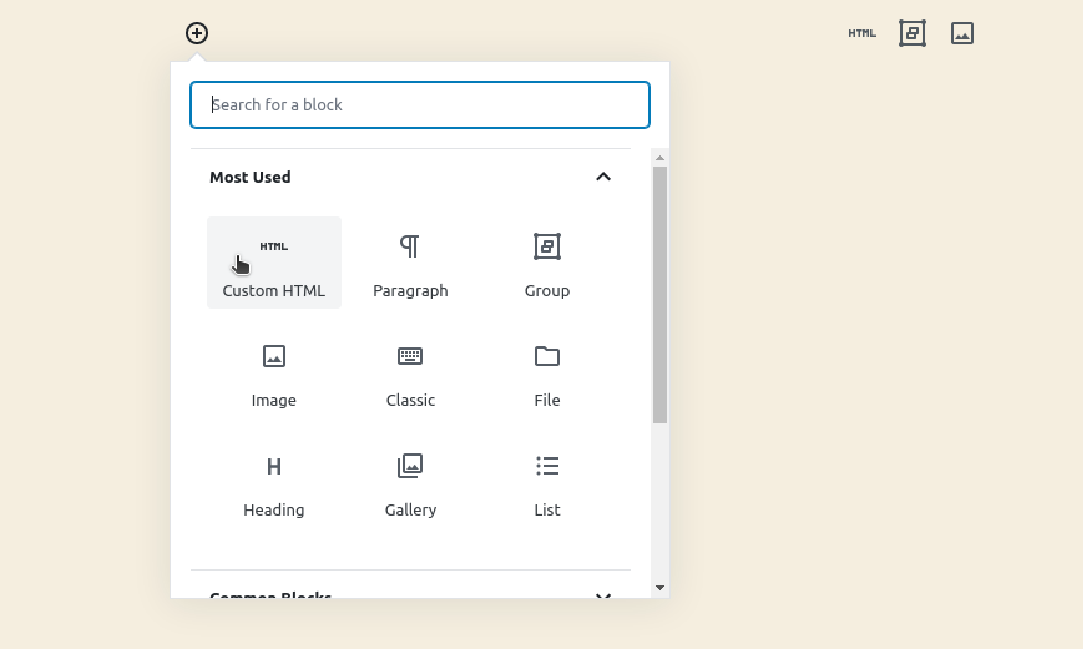
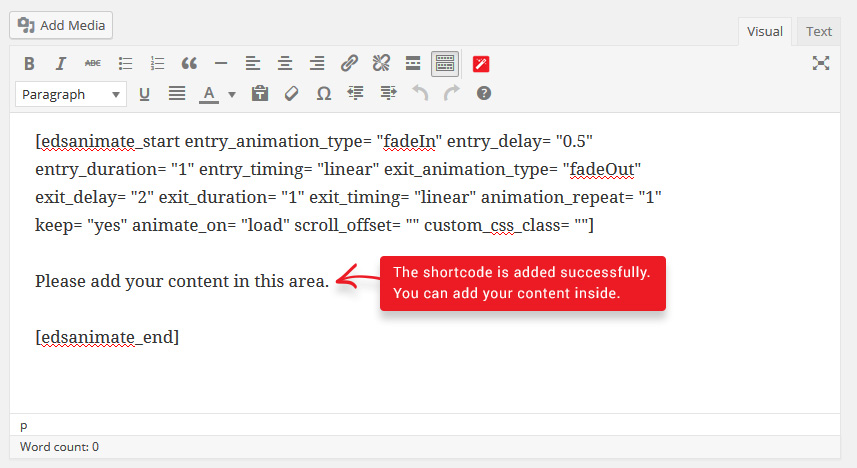
We’ll add the shortcode to an existing paragraph block instead. You will need to have admin access to your WP dashboard because you will be adding some code to the functions.php file. Animate It is a fantastic solution for when you want stunning animations on your WordPress-Powered site.
Providing delay feature in animation to create a nice animation sequence. Find out all about animation and make your own with the help of the world-famous rdman Animation studios!. A notable batch of animation WordPress plugins is presented in this article for you to find well structured animation delivery systems for your website of any kind.
I think this is an awesome use of animation, and one I’d love to see more off. September 14, | Categories:. Animate Button - Add animation blocks in WordPress Post and Pages using the Animate It!.
Animate Button - Add animation blocks in WordPress Post and Pages using the Animate It!. Other Options - Select other options like iteration count etc. Animate Button - Add animation blocks in WordPress Post and Pages using the Animate It!.
It will not affect. So in this post we`re going to look at 21 Useful Image Animation WordPress Plugins that you use to create an attractive website. Select Animation - After clicking Animate It!.
Read through our Translator Handbook to get started. Even being a free plugin if offers services like shortcode application of the plugin, different settings for entry & exit, time settings, along with documentation. Select Animation - After clicking Animate It!.
Animate Button - Add animation blocks in WordPress Post and Pages using the Animate It!. Free WordPress Themes Whether you are starting a new website or having an existing one, your aim is to have a beautiful and eye-catchy site that can grab the attention of visitors and encourage them to explore more. Entry Exit Animation - Select and configure the entry and exit animations.
Rather than the gummy shapes of his previous games, this version features very soft looking, fuzzy animated tiles that appear snuggly enough to hug. Other Options - Select other options like iteration count etc. I often think as animators we focus far too much much on meaningless entertainment, rather then telling real stories or using the sheer inspirational power of animation.
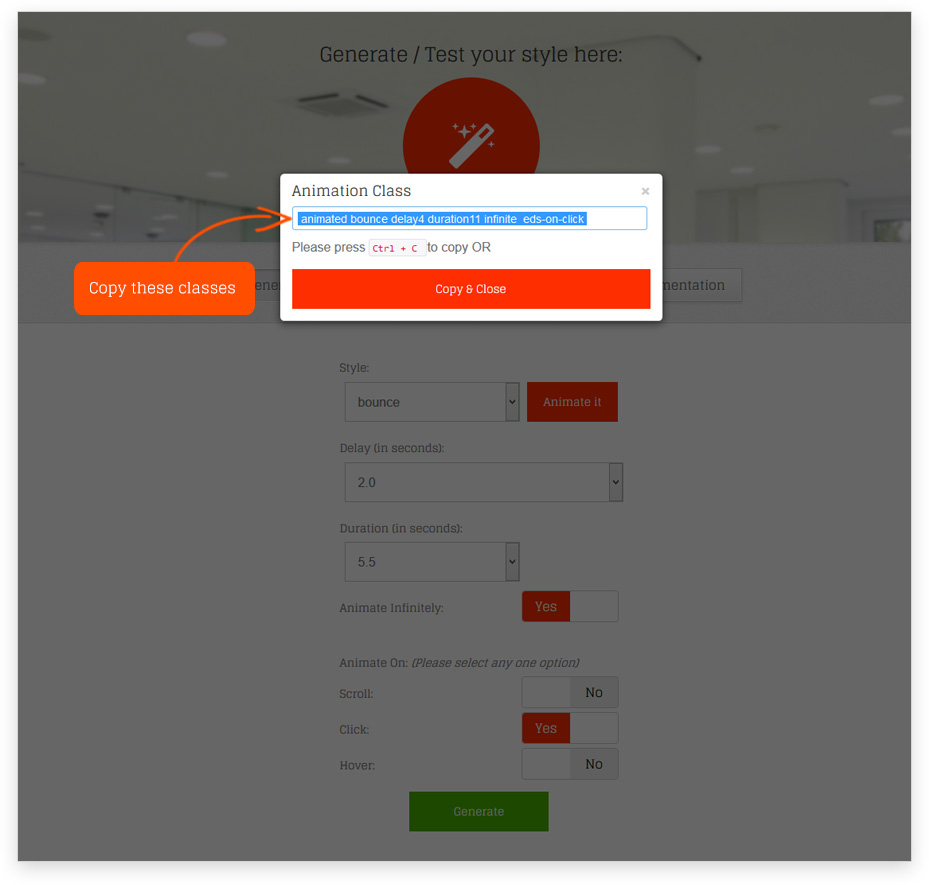
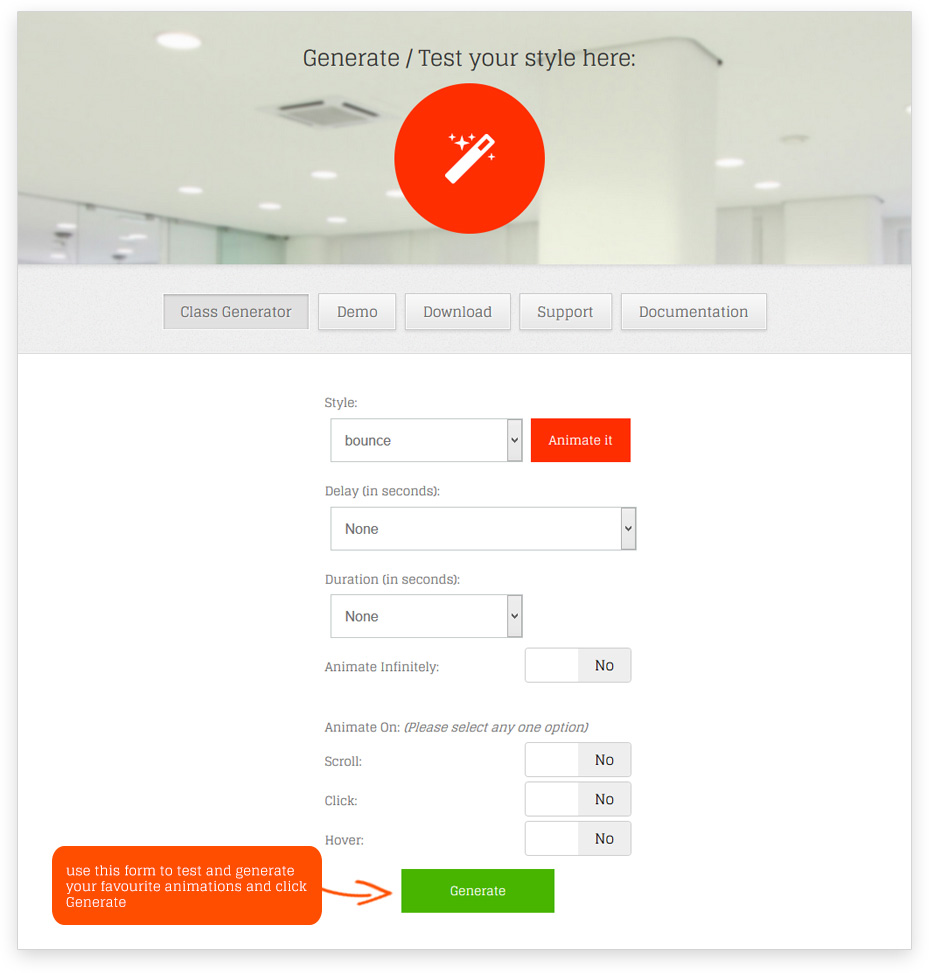
Other Options - Select other options like iteration count etc. Utilizing this module your WordPress page will be burden with successful activity styles. Http://www.downloads.eleopard.in/class-generator-wordpress/ In this short tutorial video I show how to use th.
Entry Exit Animation - Select and configure the entry and exit animations. Plugin to add cool CSS3 animations to your content. Entry Exit Animation - Select and configure the entry and exit animations.
Select Animation - After clicking Animate It!. Select Animation - After clicking Animate It!. Entry Exit Animation - Select and configure the entry and exit animations.
Entry Exit Animation - Select and configure the entry and exit animations. Button you will get a screen to choose animation. For this step , you have to copy the SVG code and add it to your to your WordPress page in a custom HTML block:.
Button you will get a screen to choose animation. If you want to get stuck into animation you've come to the right place. When it comes to finding the best animation plugin for your WordPress site, you’ll want.
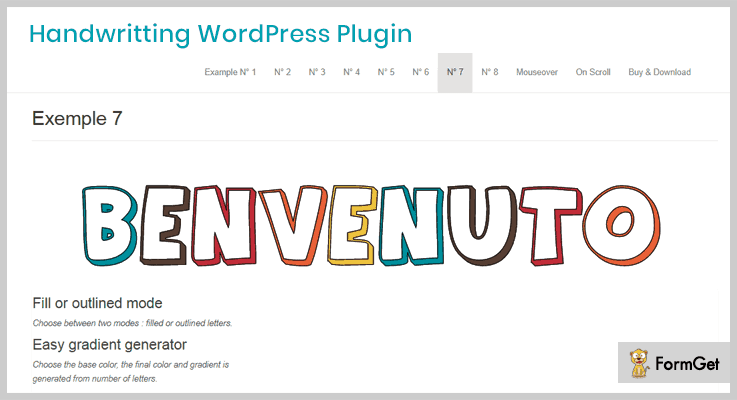
The effect gives you the opportunity to animate the text in many different ways. Other Options - Select other options like iteration count etc. Page Builder Create responsive WordPress page layouts Widgets Bundle A growing collection of widgets SiteOrigin CSS Modify the look and feel of any WordPress site.
You can also take a look at the other ‘how to’ videos in the Get Animating section. Entry Exit Animation - Select and configure the entry and exit animations. Entry Exit Animation - Select and configure the entry and exit animations.
Button you will get a screen to choose animation. Is a WordPress Plugin designed and developed to provide an efficient and user friendly solution to apply beautiful CSS3 animations. It should look like this:.
If you see this message and would like to edit the HTML block, just click 'Convert to HTML'. The split text animation works in a unique was as doesn’t move the whole layer but its text alone. Have you taken the WordPress Survey yet?.
Since we’re animating a line of text in an existing block, we won’t use a shortcode block. Allow user to add animation on WordPress widgets. Button you will get a screen to choose animation.
Other Options - Select other options like iteration count etc. Entry Exit Animation - Select and configure the entry and exit animations. You can use this effect on the heading layers only.
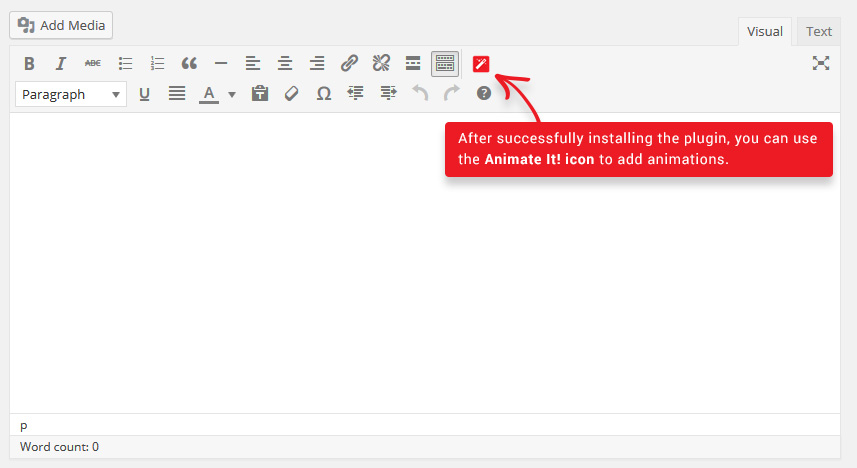
Providing a button in the editor to easily add an animation block in the article or post. Animate Button - Add animation blocks in WordPress Post and Pages using the Animate It!. Other Options - Select other options like iteration count etc.
Button you will get a screen to choose animation. The practice of attracting website visitors is heavily based on how your website looks. Capability to apply animation on Hover.
Button you will get a screen to choose animation. Select Animation - After clicking Animate It!. Other Options - Select other options like iteration count etc.
The free animation WordPress plugins obliges you to embed your whole information set physically inside a shortcode, complete with the diagram sort, setups, and customization decisions. Animate Button - Add animation blocks in WordPress Post and Pages using the Animate It!. Button you will get a screen to choose animation.
Click the Animate It!. Option to add custom CSS classes to individual animation blocks. Entry Exit Animation - Select and configure the entry and exit animations.
It also offers options to apply animations when a user clicks on or hovers over a specific area on the website. Other Options - Select other options like iteration count etc. Add cool CSS3 animations to your content.
Other Options - Select other options like iteration count etc. Is very useful WordPress tool designed and developed to provide an efficient and user friendly solution to apply beautiful CSS3 animations on WordPress Posts and Widgets. Here comes the trick!.
Choose from five animation styles and also set the font color and size. It allows a developer to add animations effortlessly without compromising on website security. Entry Exit Animation - Select and configure the entry and exit animations.
Entry Exit Animation - Select and configure the entry and exit animations. Button you will get a screen to choose animation. Other Options - Select other options like iteration count etc.
Animating Images Upload an image or add an existing image from your Media Library to the page or post. Animate Button - Add animation blocks in WordPress Post and Pages using the Animate It!. Select Animation - After clicking Animate It!.
Button you will get a screen to choose animation. Go to the “Options” tab, and in the “Animate on” section, click the. The plugin is ready-made to make your online portfolio more interesting and interactive, with several entertaining options to choose from.
So here are some instructions on how to incorporate an HTML5 animation in WordPress. This free animation WordPress plugins has different movement and css3 move impact. Animate Button - Add animation blocks in WordPress Post and Pages using the Animate It!.
Animate Button - Add animation blocks in WordPress Post and Pages using the Animate It!. Use WP Progress Bar to add animated progress bars to your WordPress pages and posts. /* make sure it stays put so we can see it!.
Other Options - Select other options like iteration count etc. Next, add the modified SVG to Wordpress. In his ongoing quest to create the perfect softbody game of Tetris, German computer animator Chris of C4D4U has released his 19th iteration of the game.
Animate Button - Add animation blocks in WordPress Post and Pages using the Animate It!. Animate Button - Add animation blocks in WordPress Post and Pages using the Animate It!. Animate Button - Add animation blocks in WordPress Post and Pages using the Animate It!.
Select Animation - After clicking Animate It!. However, a couple of things you should keep in mind when choosing a WordPress animated theme. Select Animation - After clicking Animate It!.
Allow user to add animation on WordPress widgets Allow user to apply animation infinitely or any fixed number of times. For instance, as a chain of lines, words or. Entry Exit Animation - Select and configure the entry and exit animations.
Animate Button - Add animation blocks in WordPress Post and Pages using the Animate It!. Select Animation - After clicking Animate It!. Providing feature to control the duration for a more precise animation.
Button you will get a screen to choose animation. With this plugin, you can have 50+ attention-grabbing animation effects that instantly engage your audience. In a nutshell, CSS is the web component that enables users to control the appearance of the web page such as the layout, position, font.
Customize with options for text, colors, percentage (the amount at which the bar finishes its animation) and width. Select Animation - After clicking Animate It!. Select the image in the editor.
In this relation, the implementation of CSS animation in the modern web design is what. Select Animation - After clicking Animate It!.

Animated Text Effects Plugin In Wordpress Animation Headline Effect In Wordpress Wordpress Youtube

Using Svg Animation In Wordpress Jackie D Elia Design

Animate It Wordpress Plugin Wordpress Org

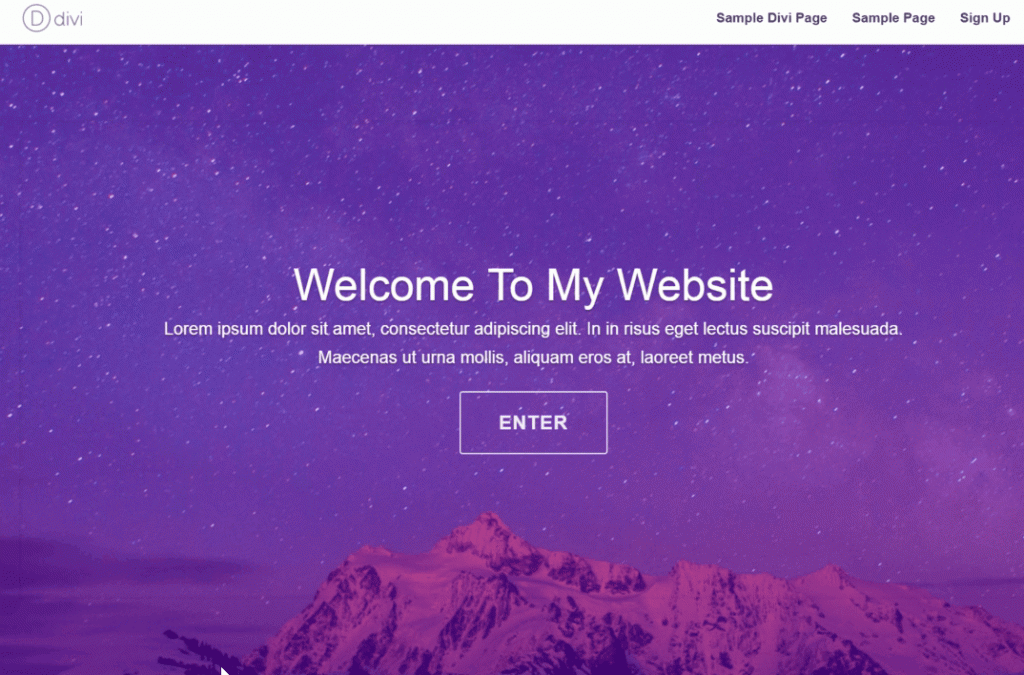
Best Wordpress Animated Themes Of For Creative Parallax Animation

How To Create Css Animation In Wordpress Greengeeks

Animate Lazy Load Wordpress Plugin By Saraggna Codecanyon

Yvnn8tvkaql7zm

Adding Super Cool Animations To Your Wordpress Site

Wordpress Animation Plugin Editing Our Menu Youtube
How To Create Hover Animation For Your Website In Wordpress Greengeeks

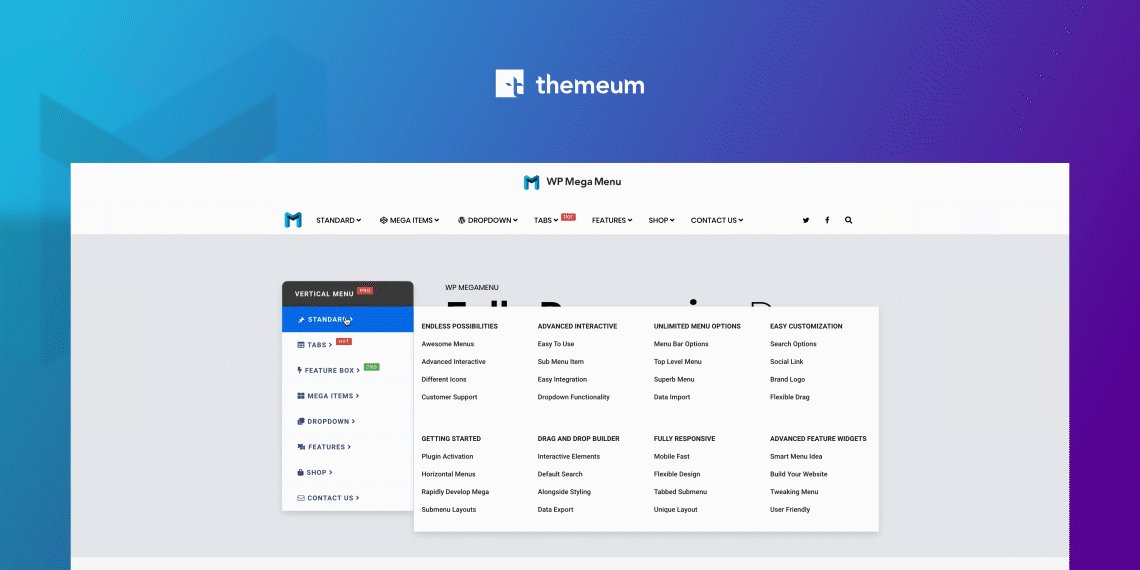
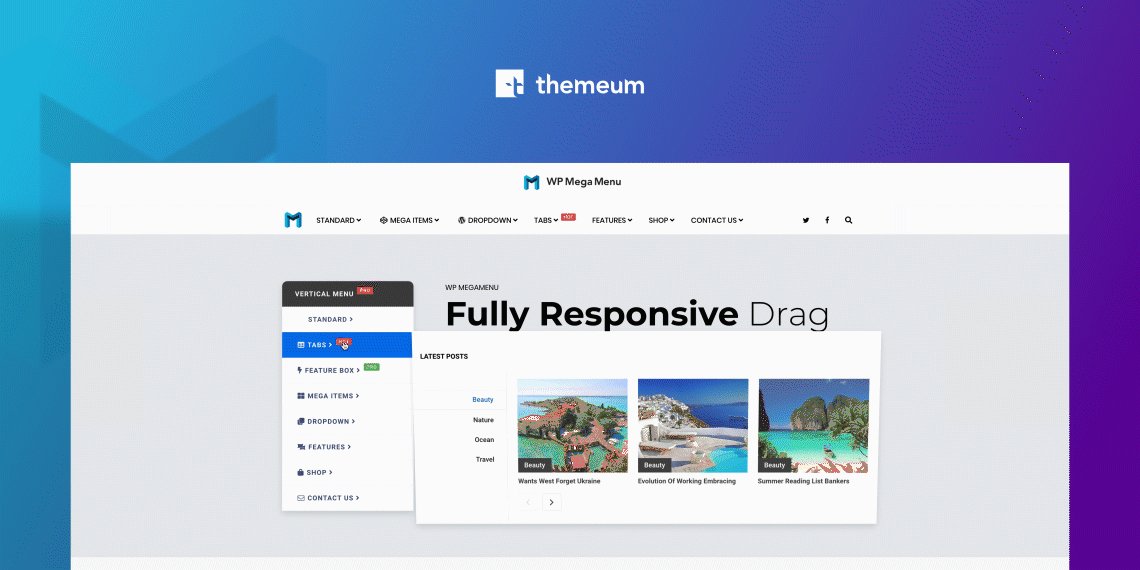
Add Wordpress Menu Animation In 3 Easy Steps Themeum

How To Create Hover Animation For Your Website In Wordpress Greengeeks

How To Create Css Animation In Wordpress Greengeeks

Q Tbn 3aand9gcsxvampot0o Chcymynuheqsq93xcnyyb8vsa Usqp Cau

Q Tbn 3aand9gctwyaf4 Y2lqwygkfiftbvdjvsmodt1uqcxdg Usqp Cau

Download For Free Sb On Scroll Animation Wordpress Plugin Pandorawp

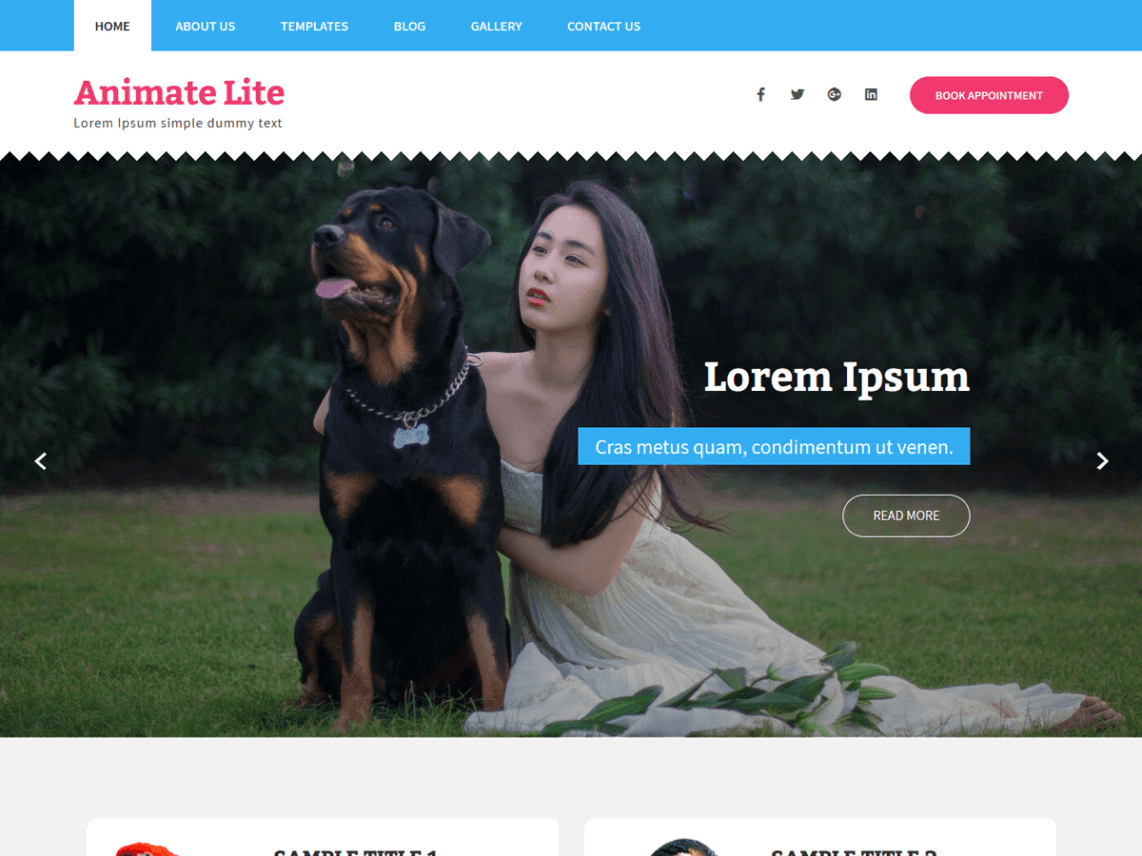
Download Free Animate Lite Wordpress Theme Justfreewpthemes

How To Add Hover Animations To Your Wordpress Website Using Elementor Page Builder Youtube

Stratum Widgets The Lottie Animation Elementor Widget Motopress
Animate It Wordpress Plugin Wordpress Org

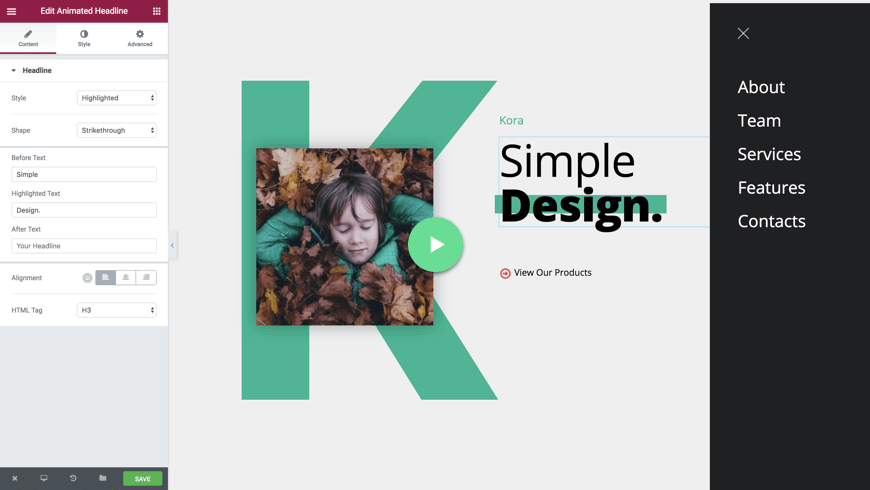
Css Text Animations Animated Headline Widget Elementor

Scroll Animations In Wordpress Using Animate Css Jack In The Box And Waypoints Sridhar Katakam

Create Svg Animations Wordpress Extra And Divi Theme Youdivi

Enliven Em Svg Animation Engine For Wordpress By Deethemes Codecanyon

Free Wordpress Plugins To Add Animations To Your Site Hostwinds Blog

Add A Loading Animation To Your Wordpress Website 10 Different Options Elegant Themes Blog

Cre Animate Onscroll Animations Wordpress Plugin By Creativelycoded

How To Use Svgator To Animate Your Svg Files Elegant Themes Blog

Easy Embedding Html5 Animations In Wordpress With The Official Hype Animations Plugin Tumult Company Blog

15 Impressive Wordpress Animation Plugins Bashooka

Animate It Wordpress Plugin Wordpress Org

4 Wordpress Text Effects Plugins Free Paid Formget

Easily Add Svg Animation To Wordpress Svgator Youtube

35 Wordpress Animation Themes To Bring Your Site To Life Wp Mayor

Top 10 Free Wordpress Plugins To Add Animation Effect To Your Website

How To Add Animated Svg To Wordpress Svgator Help

Wordpress Revolution Slider Start An Animate On Scroll Disk91 Com Technology Blogdisk91 Com Technology Blog

15 Impressive Wordpress Animation Plugins Bashooka

Q Tbn 3aand9gcrtxcymyvhhtmgzfpmmyhaqqznnkww3eqks7g Usqp Cau

How To Easily Add Css Animations In Wordpress

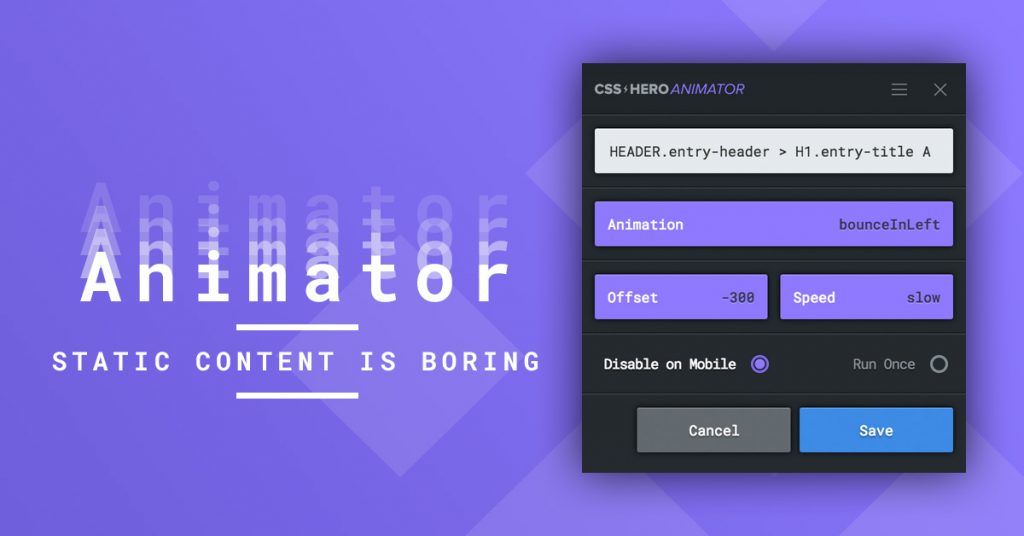
Welcome Free Wordpress Css Animation Plugin Css Hero Animator

How To Add Page Animations And Transitions Effects Wordpress Pages Youtube

Free Wordpress Plugins To Add Animations To Your Site Hostwinds Blog

How To Create Css Animation In Wordpress Greengeeks

35 Wordpress Animation Themes To Bring Your Site To Life Wp Mayor

Scroll Animation Wordpress Plugin Wordpress Plugins Plugins Wordpress

Animate It Wordpress Plugin Wordpress Org

Animate It Wordpress Plugin Wordpress Org

How To Easily Add Css Animations In Wordpress

Fully Responsive Html5 From Adobe Animate Cc 19 To Wordpress 5 0 Youtube

Animate On Scroll Wordpress Plugin By Butsokoy Animate On Scroll Is A Wordpress Plugin That Will Let You Easily Add A Wordpress Plugins Animation Library Animation

How To Easily Add Css Animations In Wordpress

Best Wordpress Free Plugins For Animation Effects Codecondo

Motion Effects Powerful Animations To Bring Your Site To Life

How To Add Entrance Animations To Your Wordpress Website Using Elementor Page Builder Youtube

Scroll Magic Scrolling Animation Builder Wordpress Plugin Scrollmagic Tutorial Youtube

How To Easily Add Css Animations In Wordpress

10 Cool Loading Page Animation Wordpress Plugins Bashooka
Wordpress Development

10 Useful Scroll Animation Wordpress Plugins

6 Animation Wordpress Plugins Free And Paid Formget
Adding Css Animations To Wordpress Wp Engine

Animate It Wordpress Plugin Wordpress Org

Animate It Wordpress Plugin Wordpress Org

How To Add A Loading Animation To Your Wordpress Website Visualmodo

How To Easily Add Css Animations In Wordpress

Animate It For Wordpress And Joomla Wordpress Youtube Animation

10 Useful Scroll Animation Wordpress Plugins

Wordpress Animate Studio By Leavy Codecanyon

Animate Wordpress Plugin Youtube

Animate It Wordpress Plugin Wordpress Org

Free Wordpress Plugins To Add Animations To Your Site Hostwinds Blog

Animate It Wordpress Plugin Wordpress Org

Scroll Animation Scroll Magic For Wordpress By Blocksera Codecanyon
How To Add Beautiful Css3 Animations On Wordpress Content Using Animate It Tutorial Steemit

Animate It Wordpress Plugin Wordpress Org

Adding Animations To Wordpress With Adobe Edge Animate Cole S Huginn

Best Free Animation Wordpress Plugins Designorbital

Animation Wordpress Plugins For Placing Animations In Website

5 Classy Css Animations To Make Your Wordpress Site More Engaging

How To Add Cool Css3 Animation To Your Wordpress Content Make Tech Easier

Weather Effect Premium Wordpress Plugin Animate Your Wordpress Blog And Website With Falling Object Effect Wordpress Plugins Plugins Wordpress

Animate It Wordpress Plugin Wordpress Org

Animate It Wordpress Plugin Wordpress Org

Q Tbn 3aand9gct3x6kxjpl5c3tkujraxs8ce4y4qwduy4vb7w Usqp Cau

Add An Adobe Edge Animate Animation To A Wordpress Site Paul Robinson

How To Easily Add Css Animations In Wordpress

3 Ways To Animate Wordpress

21 Useful Image Animation Wordpress Plugins Bashooka

Animate It Wordpress Plugin Wordpress Org

21 Useful Image Animation Wordpress Plugins Bashooka

3 Ways To Animate Wordpress

25 Unique Animated Wordpress Themes With Special Effects Codeless

Animate Web Site Preloader For Wordpress By Artikapro



